WordPressに「Contact Form 7」プラグインをインストールしてお問い合わせフォームを簡単に設置する方法です。
Contact Form 7とは
「Contact Form 7」とは、「お問い合わせフォーム」をWordPressに設置するための有名なプラグインです。
お問い合わせの入力画面を簡単に設置することができ、お問い合わせがあった際にはメールで知らせてくれます。
入力必須項目などフォームのカスタマイズも簡単にできるので便利です。
特別な理由がなければお問い合わせフォームには「Contact Form 7」がおすすめです。
導入イメージ
▼ページ最下部(フッターメニュー)に「お問い合わせ」リンクを表示します。

▼「お問い合わせ」リンクをクリックすると「Contact Form 7」の入力フォームに移ります。

お問い合わせフォームの設置
WordPressにログインします。
お問い合わせ画面の作成
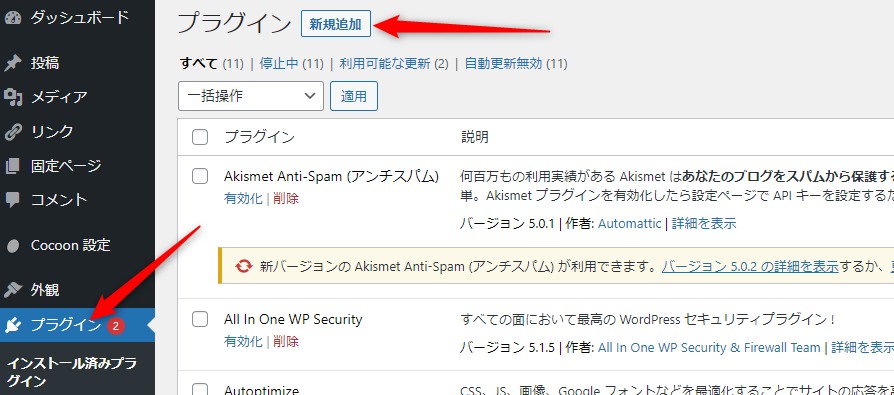
▼「プラグイン」→「新規追加」をクリックします。

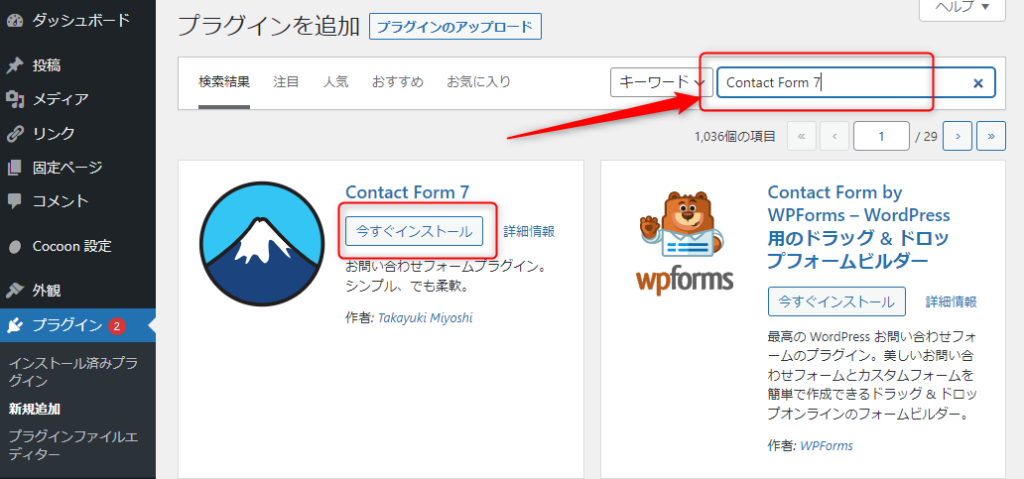
▼プラグインを追加画面のキーワード検索フォームに「Contact Form 7」を入力するとプラグイン一覧に「Contact Form 7」が表示されるので、「今すぐインストール」をクリックします。

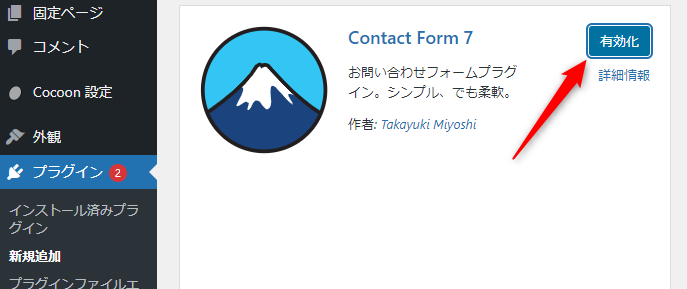
▼インストールが完了したら「有効化」をクリックします。

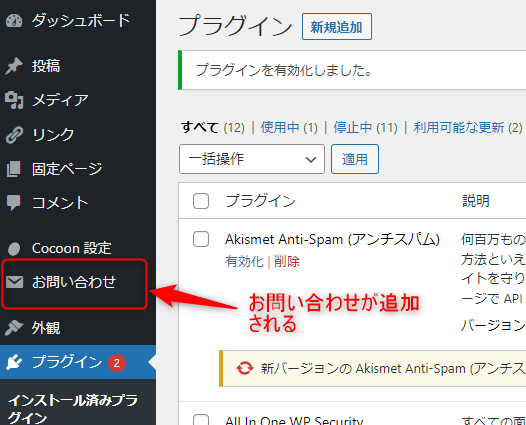
▼「Contact Form 7」を有効化するとメニューに「お問い合わせ」が追加されます。

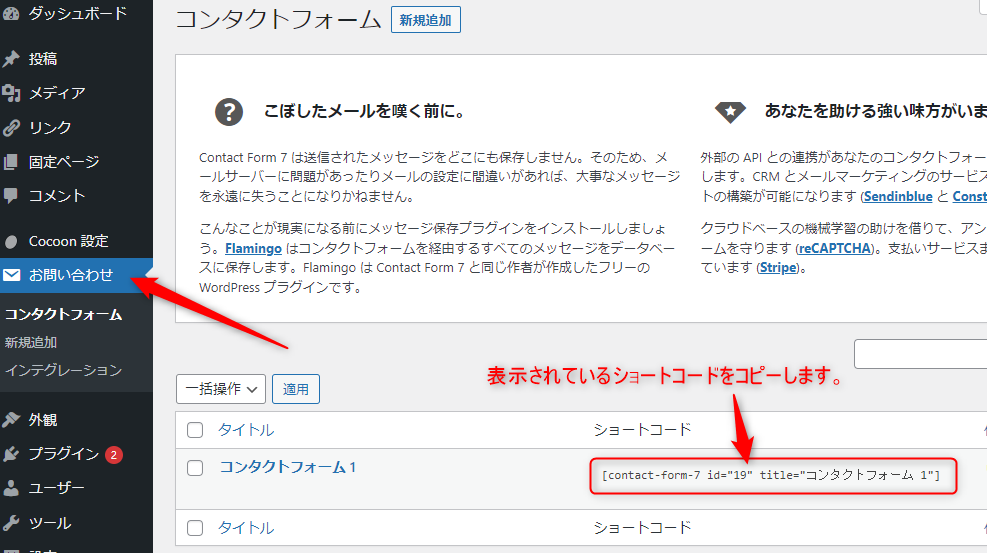
▼「お問い合わせ」をクリックして、一覧に表示されている「ショートコード」をコピーしておきます。

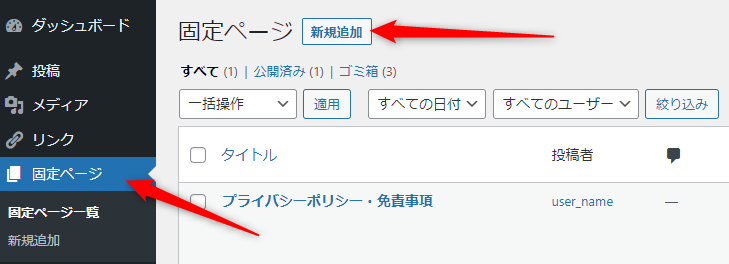
▼「固定ページ」→「新規追加」をクリックします。

▼固定ページ作成画面でお問い合わせページを適宜作成します。
例では、タイトル「お問い合わせ」、本文「お問い合わせありごうとございます。」を入力しました。

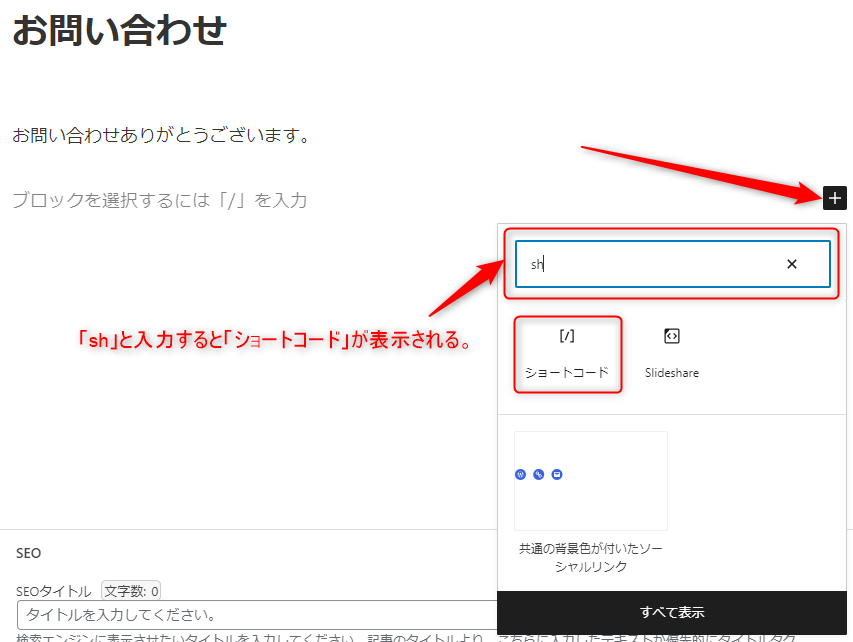
▼ブロックの検索で「ショートコード」を選択します。
「+」をクリックするとブロック検索フォームが表示されるので「sh」と入力すると「ショートコード」ブロックが表示されるので、「ショートコード」をクリックします。

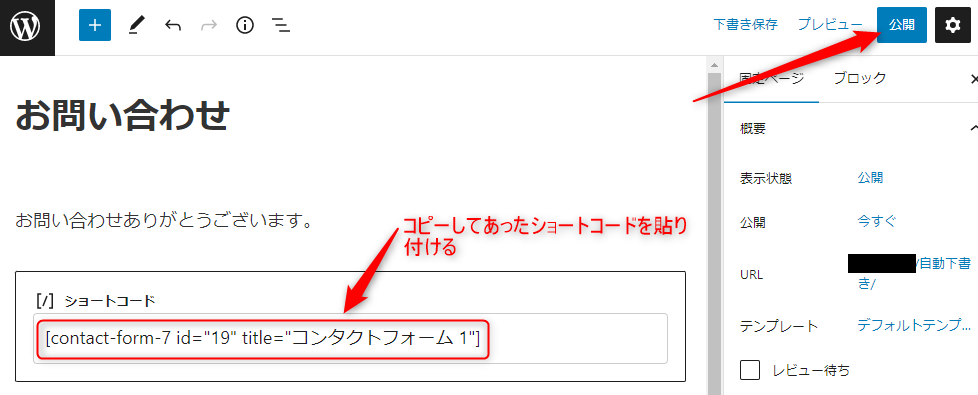
▼先ほどコピーしてあったショートコードを貼り付けて、「公開」をクリックします。

「お問い合わせ画面」の作成は以上です。
ここまでで、「お問い合わせフォーム」が「公開」状態となりましたが、まだどこからもリンクが張られていない状態なので、フッターメニューに「お問い合わせフォーム」へのリンクを表示させます。
フッターメニュー(ページ最下部)にリンクを表示させる
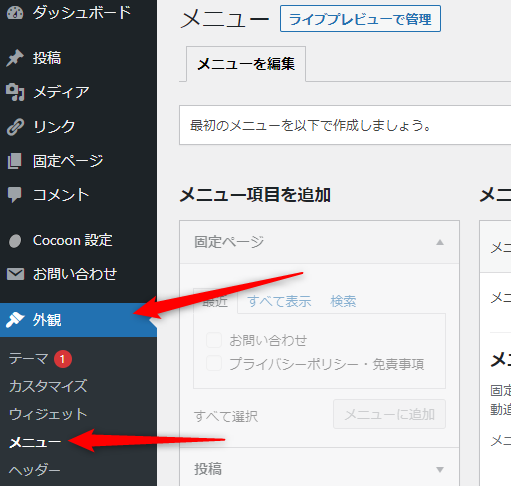
▼「外観」→「メニュー」をクリックします。

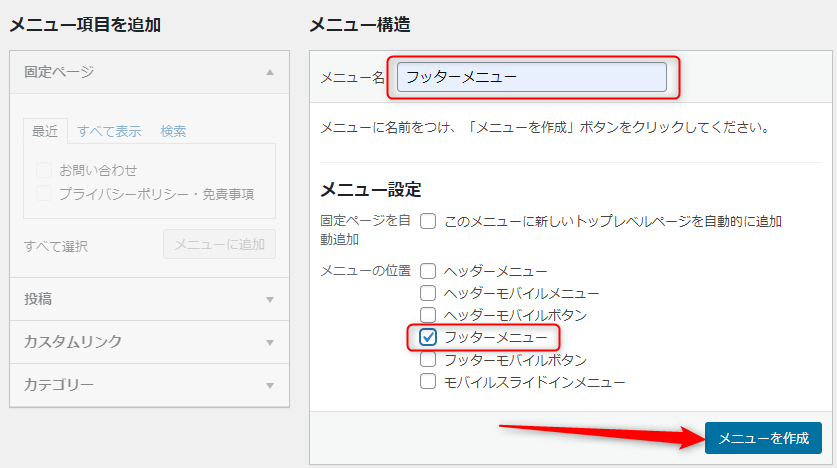
▼メニュー名を入力します。例では「フッターメニュー」と入力しました。
つづいて、メニュー設定に「フッターメニュー」を選択して「メニューを作成」をクリックします。

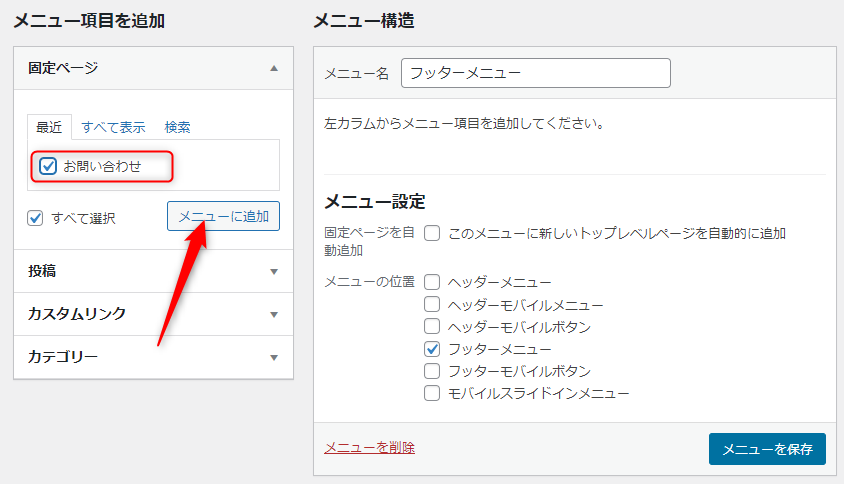
▼メニュー項目を追加で「お問い合わせ」を選択して「メニューに追加」をクリックします。

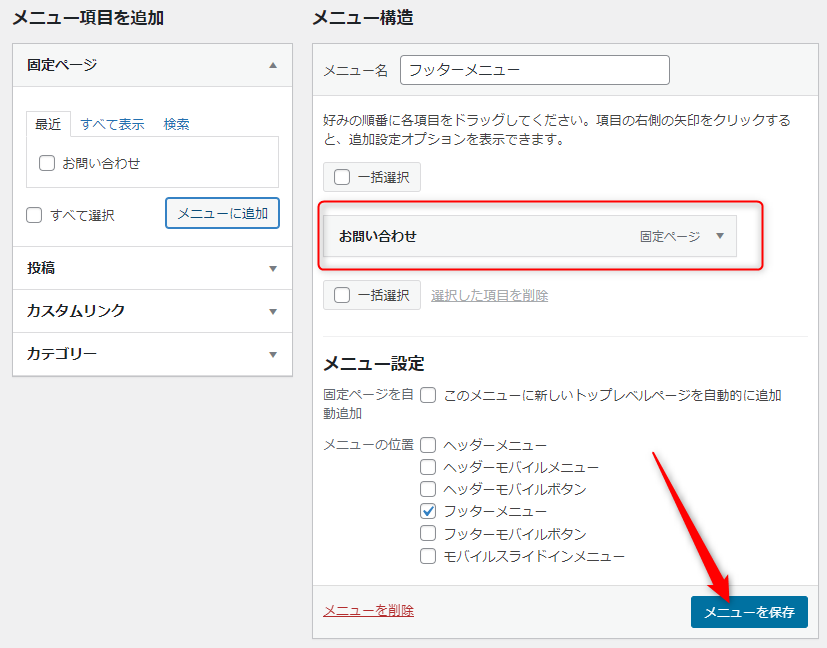
▼メニュー構造に「お問い合わせ」が追加されているのを確認して「メニューを保存」をクリックします。

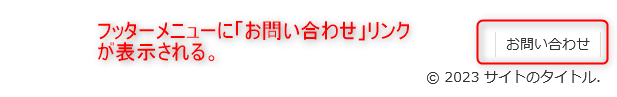
▼自サイトにアクセスしてフッターメニューに「お問い合わせ」リンクが表示されていれば設定成功です。

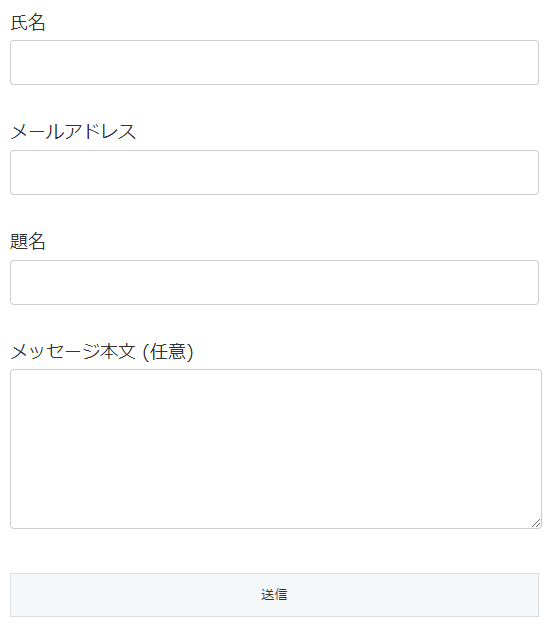
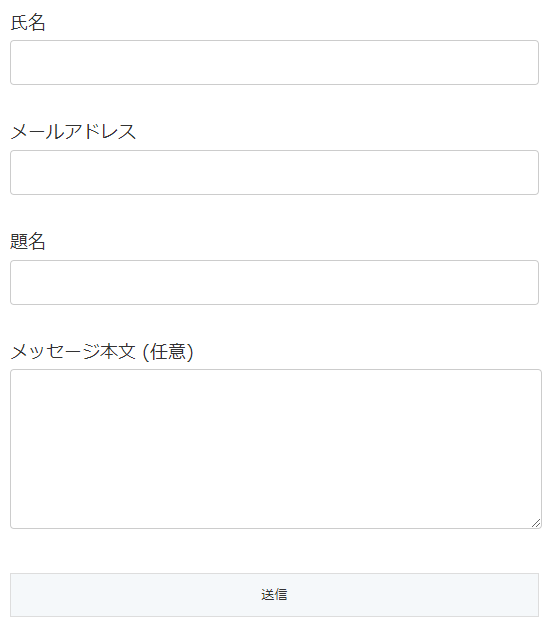
作成したお問い合わせフォームのデフォルトは下の画面のようになっています。
「氏名」「メールアドレス」「題名」は入力必須項目(入力しないと送信できない)です。
「メッセージ本文(任意)」は空欄でも送信できる状態となっています。

送信テスト
お問い合わせフォームを設置したら動作確認をしましょう。
「送信」をクリックすると「WordPress」に登録したメールアドレスにお問い合わせメールが送信されます。
お問い合わせフォームに「テスト」などと入力してテスト「送信」して、メールが受信しているか確認してください。
※お問い合わせメールが受信しない場合は、「WordPress」に登録しているメールアドレスを確認してください。もしくは、迷惑メールに振り分けられている可能性があるので迷惑メールフォルダも確認してみてください。
お問い合わせフォームの項目のカスタマイズ
お問い合わせフォームの表示項目や入力必須項目を変更できます。
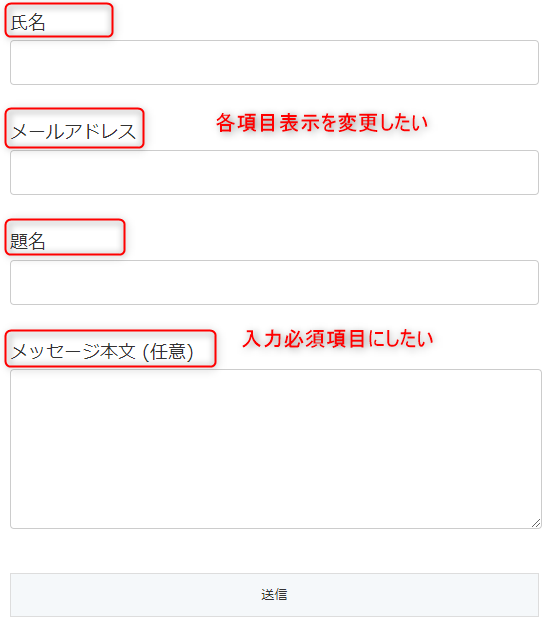
例えば下のように、各項目表示の変更や、入力必須にしたい項目がある場合には以下の操作をすることで変更可能です。

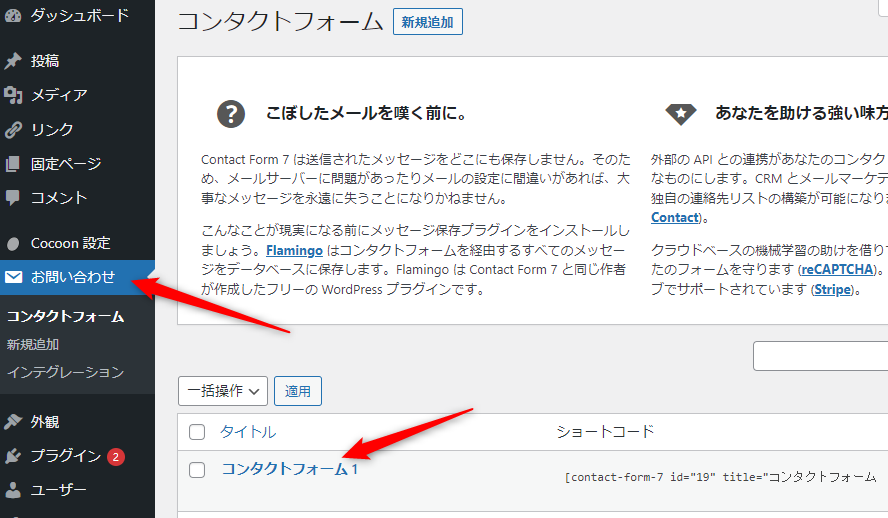
▼「お問い合わせ」→「コンタクトフォーム1」をクリックします。

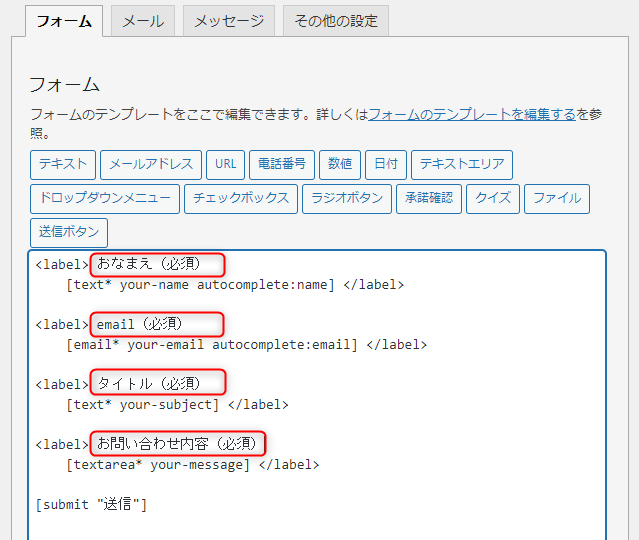
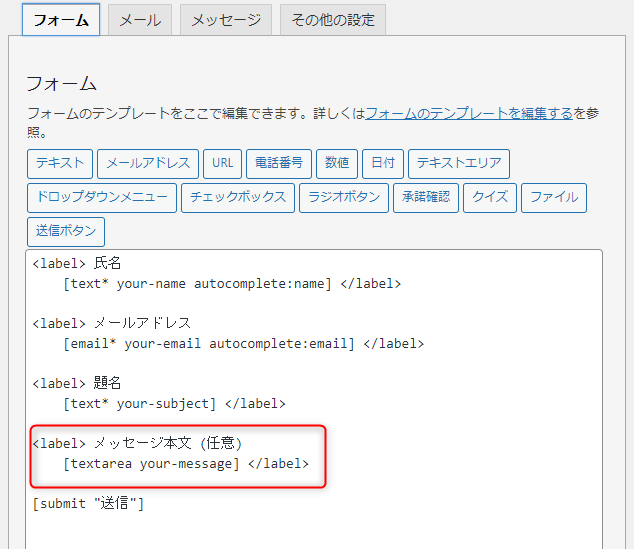
▼編集画面に移動したら、「各項目名」のところを表示したい文言に変更します。

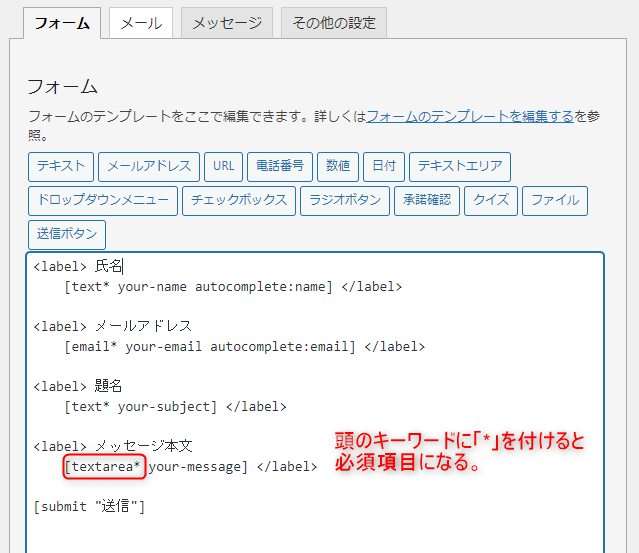
▼項目を入力必須項目にする場合は、「*(アスタリスク)」を付けます。
下の例では、「メッセージ本文」の欄を入力必須項目に変更してみます。

▼「メッセージ本文」下の[ ]で囲われている最初のワードのお尻に半角「*(アスタリスク)」を追加します。

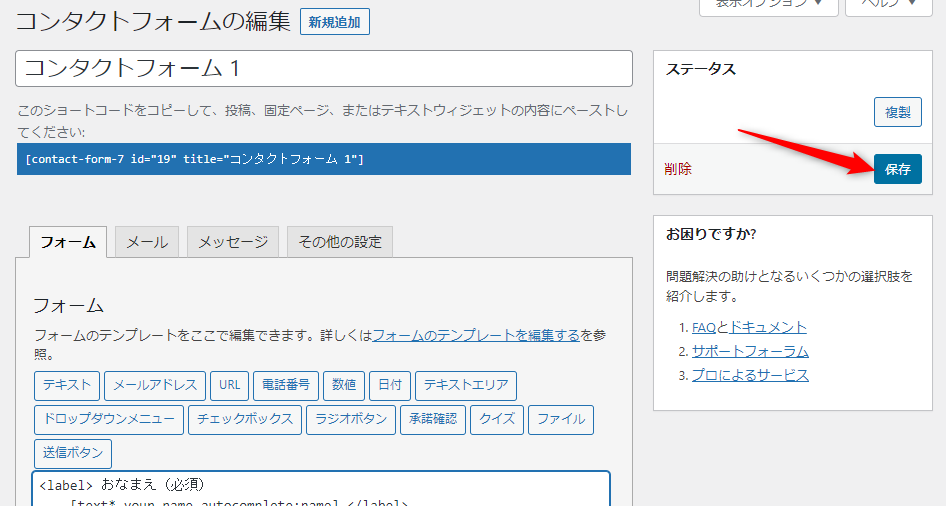
▼編集が済んだら「保存」をクリックします。

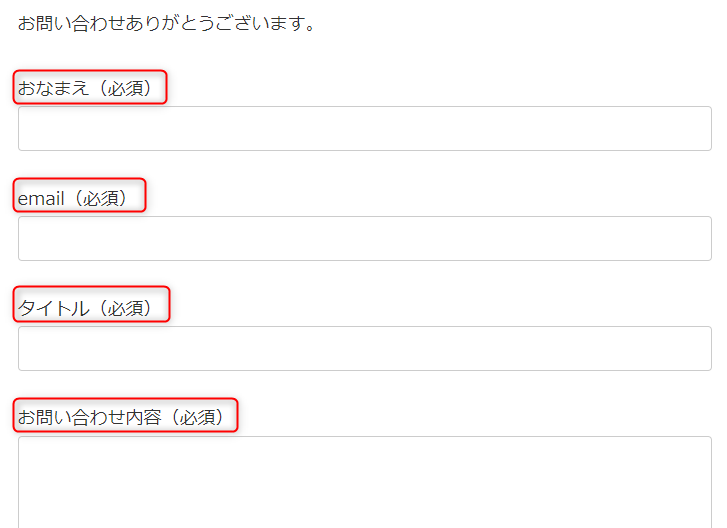
▼「お問い合わせ」画面を表示して、各項目表示が変更されていることを確認します。

お問い合わせフォームを変更したときには、実際に「送信」してみてメールが送信されるか確認しましょう。
まとめ
お問い合わせフォームとして「Contact Form 7」プラグインをインストールして、フッターメニューにお問い合わせフォームへのリンクを設置する方法を紹介しました。



コメント