ブログを開設したら最初に「プライバシーポリシー・免責事項」を設置しましょう。
これらの設置は特に必須ではないのですが、今やサイト・ブログ運営にあたっては必須のごとく、設置されているサイトが多数派です。
プライバシーポリシー・免責事項
プライバシーポリシーと免責事項についてごく簡単に説明します。
プライバシーポリシー
プライバシーポリシーとは簡単に言うと個人情報の取り扱いについて文書でまとめたものです。
たかがブログなのに個人情報とは大げさかと思いますが、例えばブログの記事に対するコメントの書き込みなどで「氏名」や「メールアドレス」を入力項目として収集している場合は、これに該当しますし、問い合わせフォームからの問い合わせについても同様です。
免責事項
免責事項とは簡単に言うと運営者側に不測の事態が生じたときに責任を免れる事項です。
こちらも大げさに感じますが、ブログの内容を100%正しいということを保証することは不可能ですし、読んだ人によってはその情報は間違っていると捉えるかもしれません。いらぬトラブルにならないよう「免責事項」は設置しておいた方が無難です。
プライバシーポリシーと免責事項の設置
プライバシーポリシーと免責事項は「WordPress」の「固定ページ」で作成します。
作成イメージとしては、当ブログの「プライバシーポリシー・免責事項」のページと同じ感じになります。
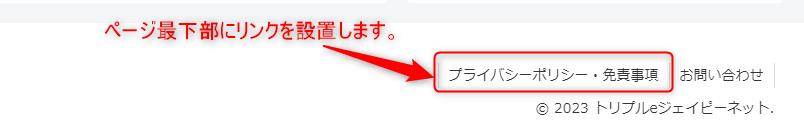
作成した「プライバシーポリシー・免責事項」のページはブログのフッター(最下部)に設置ます。

固定ページの作成
WordPressにログインします。
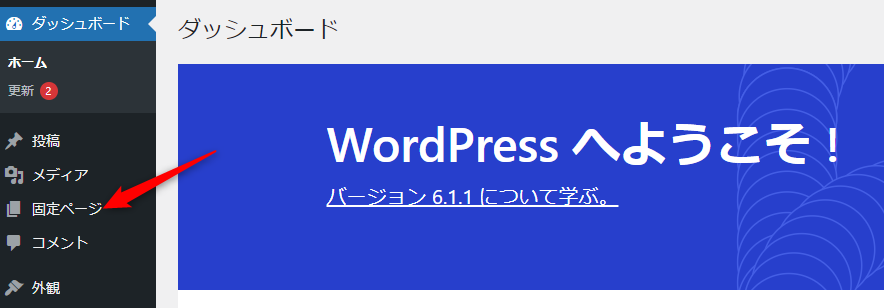
▼「固定ページ」をクリックします。

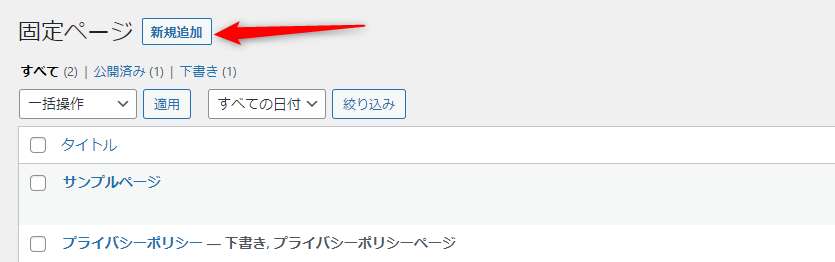
▼「固定ページ」画面の「新規追加」をクリックします。

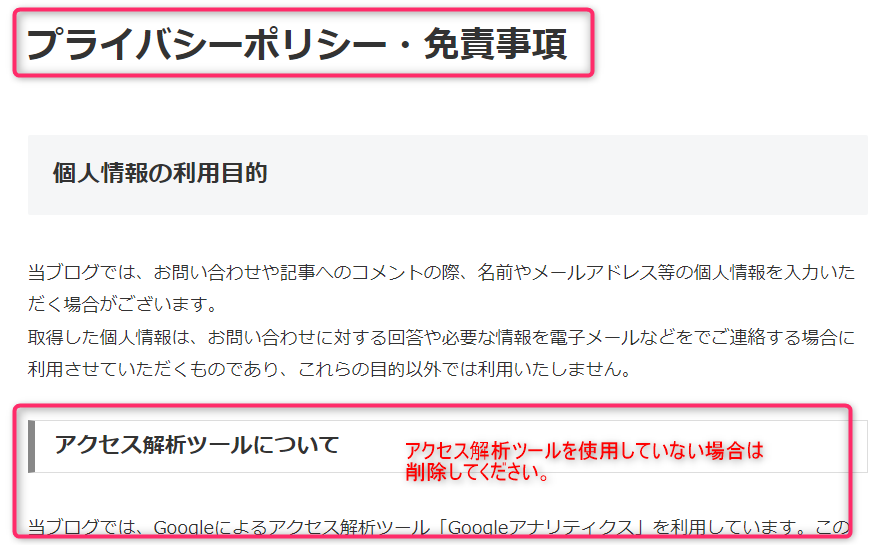
▼固定ページを編集します。
タイトルに「プライバシーポリシー・面積事項」を入力します。
本文は、とりあえずブログの「プライバシーポリシー・免責事項」をコピペします。
※「個人情報の利用目的」~文章の終わりまでコピーして貼り付ければ見出しなどもそのまま貼り付けできます。

「アクセス解析ツール」を使用していない場合は、「アクセス解析ツール」の文章を削除してください。その他言い回しや必要事項があれば追加修正してください。
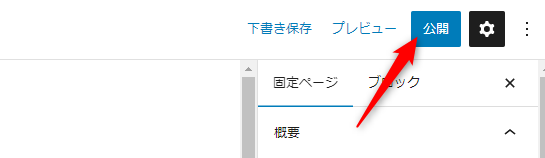
▼文章ができたら画面右上にある「公開」をクリックしてください。
※公開状態になってもまだどこからもリンクが張られていなので実質アクセスできません。

▼固定ページ一覧に先ほど作成した「プライバシーポリシー・免責事項」が「公開済み」で表示されています。

固定ページの作成は以上です。
フッターメニューにリンクを追加する
次に、先ほど作成した固定ページへのリンクを画面最下部(フッターメニュー)に表示させます。
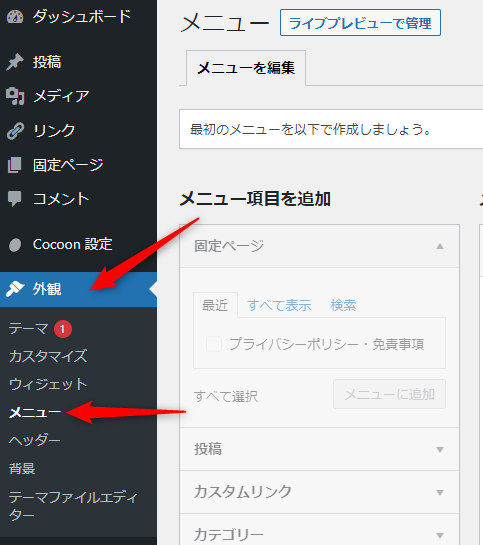
▼「外観」→「メニュー」をクリックします。

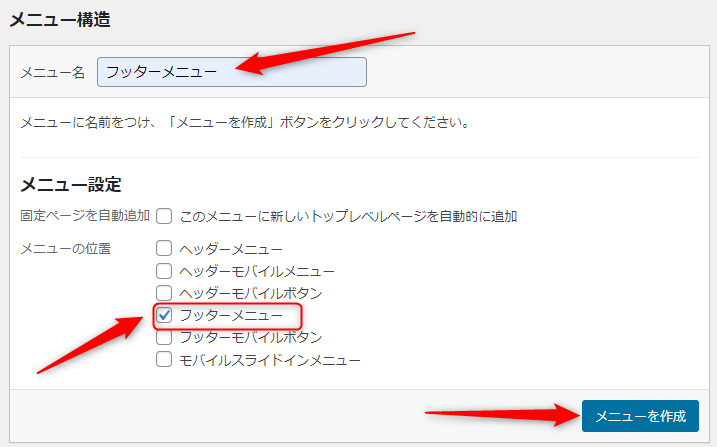
▼「メニュー構造」の「メニュー名」を入力します。例では「フッターメニュー」としました。
「メニューの位置」に「フッターメニュー」を選択して「メニューを作成」をクリックします。

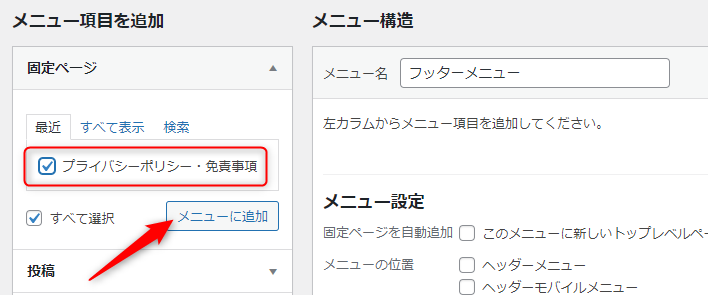
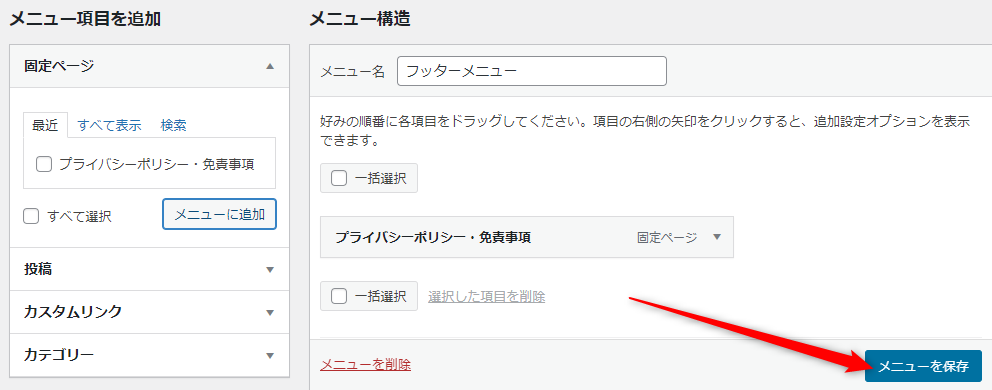
▼メニュー項目を追加で「固定ページ」の「プライバシーポリシー・免責事項」を選択して「メニューに追加」をクリックします。

▼「メニュー構造」に「プライバシーポリシー・免責事項」が追加されるのを確認したら「メニューを保存」をクリックします。

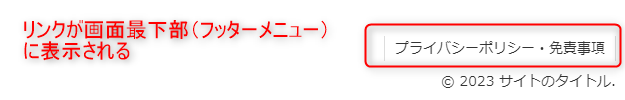
▼ブログのフッターメニュー(最下部)にリンクが表示されていれば設定成功です。

まとめ
今回は、WordPressに「プライバシーポリシー・免責事項」のページを設置する方法を紹介しました。
「プライバシーポリシー・免責事項」は今や設置するのが当たり前となっているのでサクッと設置してしまいましょう。



コメント