WordPressのテーマで欠かすことのできないCocoon(コクーン)のインストール方法です。
Cocoonは、無料のテーマにもかかわらず有料テーマ級の機能を備えている人気のテーマです。WordPressデフォルトのテーマでも良いのですが、ブログの見栄えや機能面を考えると早い段階からCocconをインストールしてブログを書いていくのがおすすめです。
前提条件として、既に「WordPress」が使える状態になっていることを想定します。
Cocoonの動作条件
Cocoonをインストールするには以下の条件を満たしている必要があります。
- PHP7.4以上
- WordPress5.7以上
最近インストールされたWordPressなら、ほとんどの場合この条件を満たしていると思います。
気になる人は下の方法で自分の環境のバージョンを確認してみてください。
PHPバージョンの確認方法
▼WordPressにログインして「ツール」→「サイトヘルス」→「情報」をクリックします。

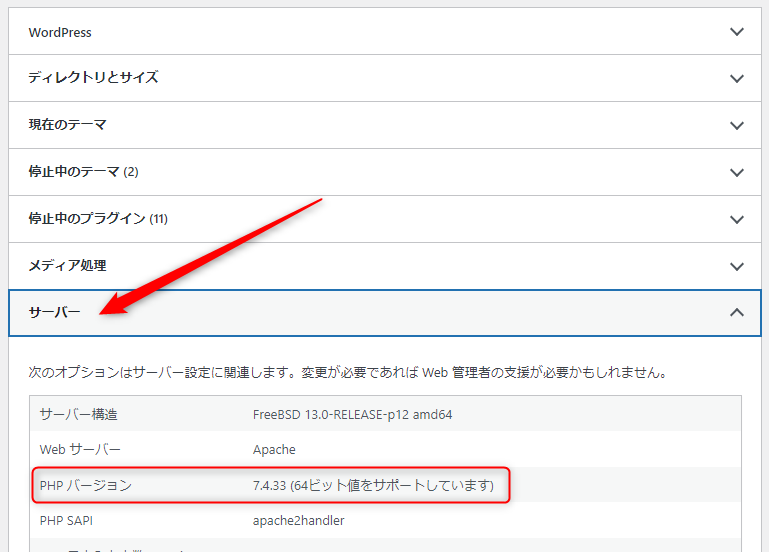
▼一覧の中にある「サーバー」をクリックします。

例の場合、「PHPバージョン」の欄に記載されている「7.4.33」がPHPのバージョンになります。
WordPressバージョンの確認方法
▼PHPのバージョン確認したときと同様に、「ツール」→「サイトヘルス」→「情報」をクリックします。
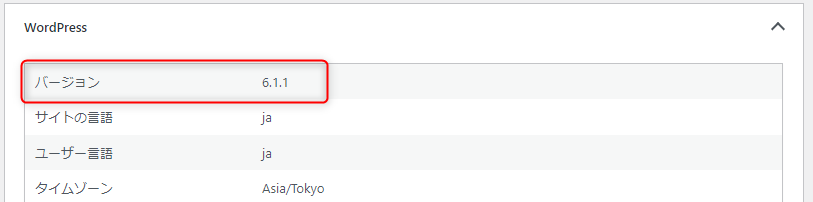
一覧の中にある「WordPress」をクリックします。

例の場合、「バージョン」に表示されている「6.1.1」がWordPressのバージョンになります。
バージョンを満たしていない場合
もし、バージョンを満たしていない場合は、バージョン変更または更新する必要があります。
PHPのバージョン変更は、レンタルサーバの管理画面から変更手続きをする必要があります。「さくらのレンタルサーバー」を利用している場合は下のリンクからPHPのバージョンを変更してみてください。
WordPressのバージョン更新は、「Wordpressの更新」から最新のWordpressに更新する必要があります。
Cocoon(コクーン)のインストール
Cocoonには、「親テーマ」と「子テーマ」があります。最初に「親テーマ」をインストールした後に、「子テーマ」をインストールします。「親テーマ」だけでも利用できますが、「子テーマ」をインストールしておくと、テーマのカスタマイズなどをする際に(やらないかも)役に立つので「子テーマ」もインストールして利用することとします。
親テーマのダウンロード
まずは、こちらから「親テーマ」をダウンロードします。
ページ中ほどにある、「”Cocconテーマ”をダウンロード」をクリックします。

「cocoon-master.zip」というファイルがダウンロードされます。
子テーマのダウンロード
「親テーマ」に続いて、こちらから「子テーマ」をダウンロードします。
ページ中ほどにある「”Cocoon子テーマ”をダウンロード」をクリックします。

「cocoon-child-master.zip」というファイルがダウンロードされます。
親テーマ、子テーマのインストール
最初に「親テーマ」続いて「子テーマ」の順にインストールします。
親テーマのインストール
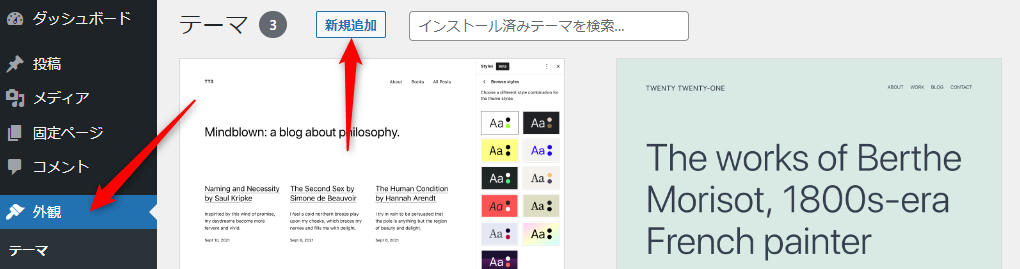
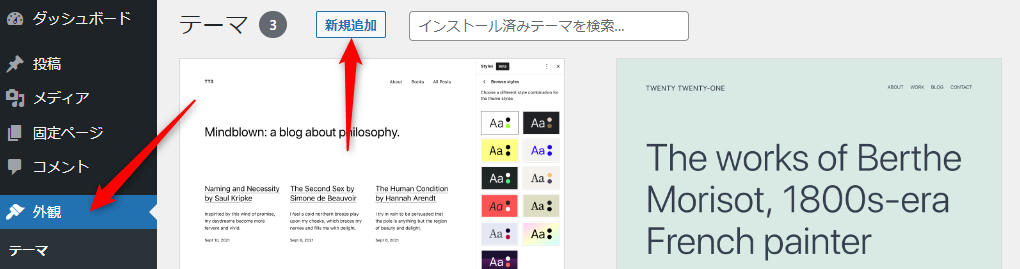
▼「外観」→「新規追加」をクリックします。

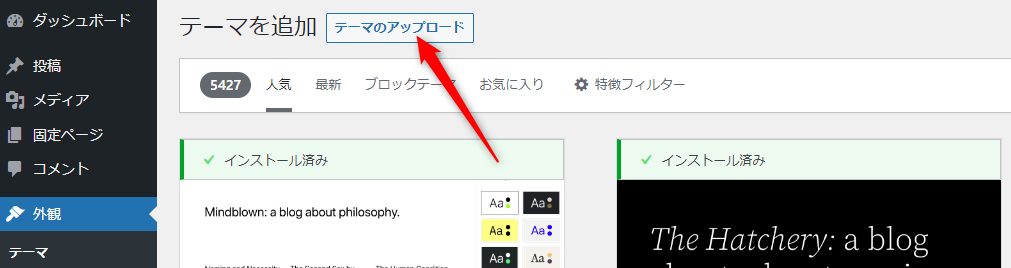
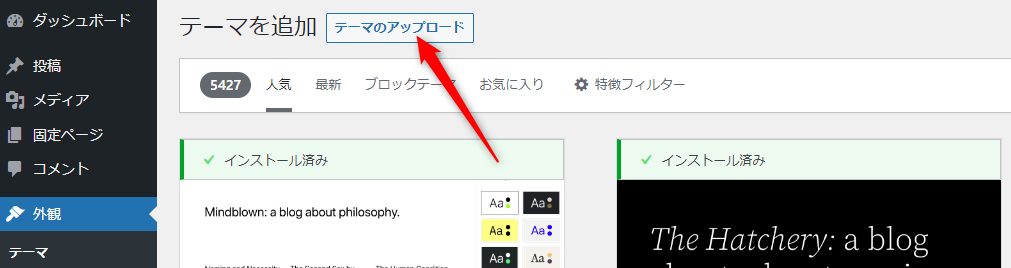
▼「テーマの追加」画面で「テーマのアップロード」をクリックします。

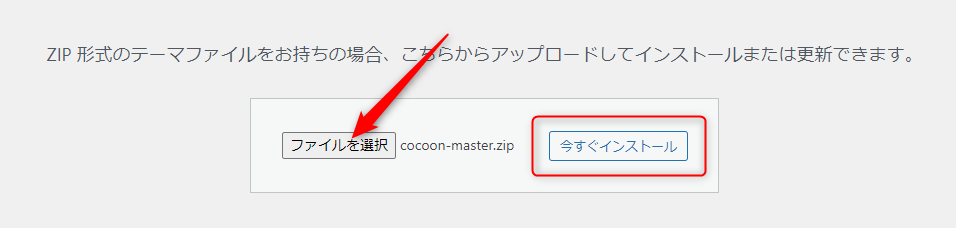
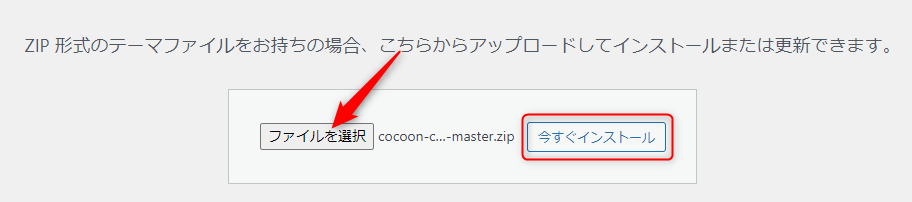
▼「ファイルを選択」をクリックして「親テーマ」である「cocoon-master.zip」を選択後、「今すぐインストール」をクリックします。

ここで下のエラーになってインストールが進まない場合は下の記事を確認してください。(さくらレンタルサーバー向けの記事ですが、参考になると思います。)
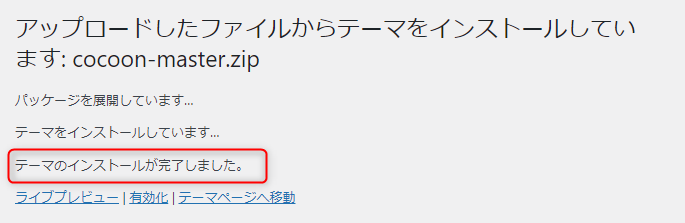
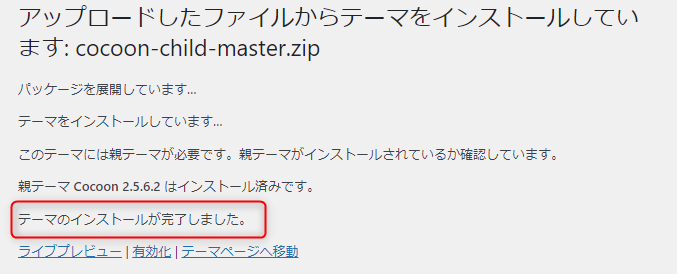
▼「親テーマ(cocoon-master.zip)がインストールされると「テーマのインストールが完了しました。」というメッセージが表示されます。

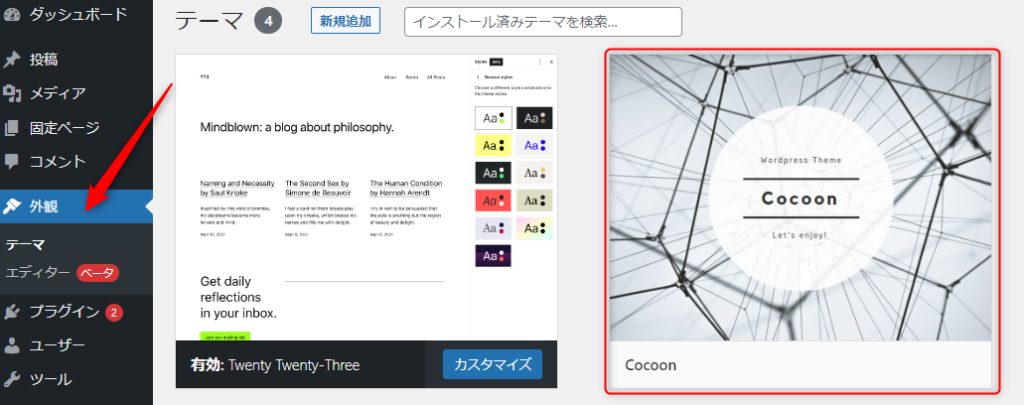
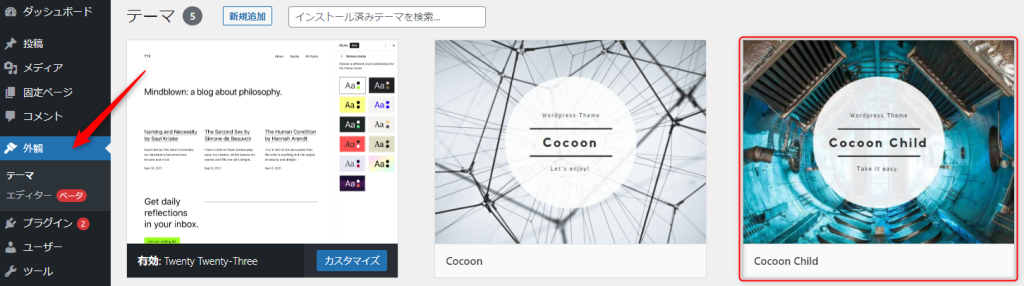
▼「外観」をクリックして、「親テーマ(Cocoon)」が表示されていればインストール成功です。

子テーマのインストール
▼「外観」→「新規追加」をクリックします。

▼「テーマを追加」画面で「テーマのアップロード」をクリックします。

▼「ファイルを選択」をクリックして「子テーマ」である「cocoon-child-master.zip」を選択後、「今すぐインストール」をクリックします。

▼「子テーマ(cocoon-chiled-master.zip)がインストールされると「テーマのインストールが完了しました。」というメッセージが表示されます。

▼「外観」をクリックして、「子テーマ(Cocoon Child)」が表示されていればインストール成功です。

子テーマを有効にする
親テーマ、子テーマのインストールが完了したら「子テーマ」を「有効化」します。
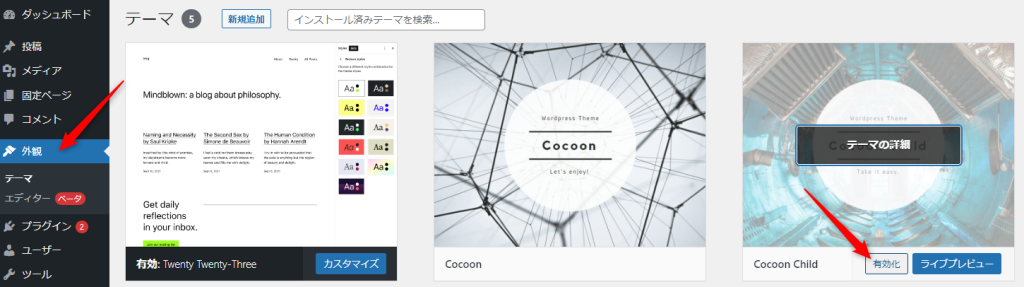
▼「外観」をクリックして、「子テーマ(Cocoon Chiled)」にマウスを当てて「有効化」をクリックします。

▼「Cocoon Child」が「有効」になっていれば有効化成功です。合わせて、左メニューに「Cocoon設定」が追加されています。

Cocoonのインストールと有効化の方法は以上となります。
まとめ
無料なのに高機能なテーマ「Cocoon」のインストールと有効化の手順を紹介しました。
「Cocoon」には様々な設定項目があり、それを使いこなすには勉強が必要なのですが、デフォルトの状態でも十分ブログの見栄えが良くなります。
最初のうちはデフォルト設定のまま使って、必要になったら個々の機能を勉強しつつ設定していく感じでよいと思います。





コメント